HTML_1219-1
HTML문서의 기본 구조에 대해서 알아보자
<!doctype html>
<html>
<head>
<meta charset ="utf-8">
<title> 구분선 </title>
</head>
<body>
<p>HTML문서의 기본구조를 입력합니다.</p>
</body>
</html>

<!DOCTYPE>선언은 문서 형식 선언으로
HTML의 종류와 버전을 지정하고 브라우저에 알리는 역할로 문서 최 상단에 위치해야 하며
<html>태그를 정의하기 전 먼저 선언되어야 합니다.
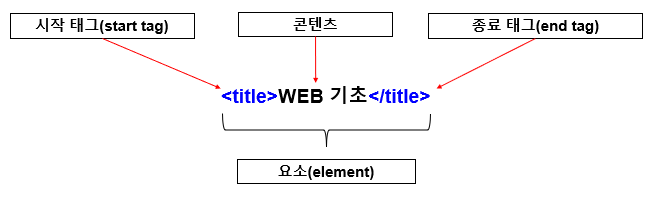
요소(element)는 시작 태그, 콘텐츠, 종료 태그로 정의된 문서 구성 요소 이며
콘텐츠가 없는 빈 요소는 종료태그가 없습니다.(ex. <br>)

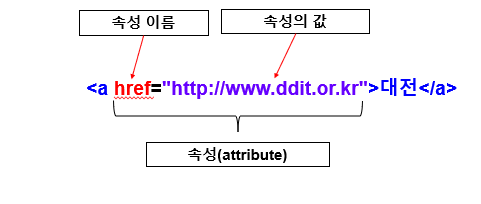
속성(Attribute)은 요소에 대한 추가적인 정보를 제공하고 속성은 시작태그에
name = "value"형태로 정의합니다.

HTML 문서를 작성할때는 대소문자를 가리지 않으므로 Head, HEAD, HeaD, head 등 어떠한 형태로 써도 무방하나
되도록 보기 편하고 수정이 용이하도록 소문자로 통일해서 쓰는 것이 좋으며 시작태그와 종료태그를 먼저 쓰고
그 안에 내용을 넣습니다. 그리고 HTML 문서를 정의할 때 들여쓰기에 주의한다.
HTML을 사용하는 목적은 텍스트에 의미를 부여하고 화면의 어느 위치에 노출 할 것인가를
분명하게 하는 것 입니다. 하지만 각각의 요소를 통해 구조화 되지 않은 텍스트들은
모두 연결되어 하나의 긴 줄로 표시됩니다.

%HTML코드에서 Enter키를 눌러 줄을 바꾸었다 해도 웹 브라우저에 표시된 내용은 줄이 바뀌지 않습니다.%
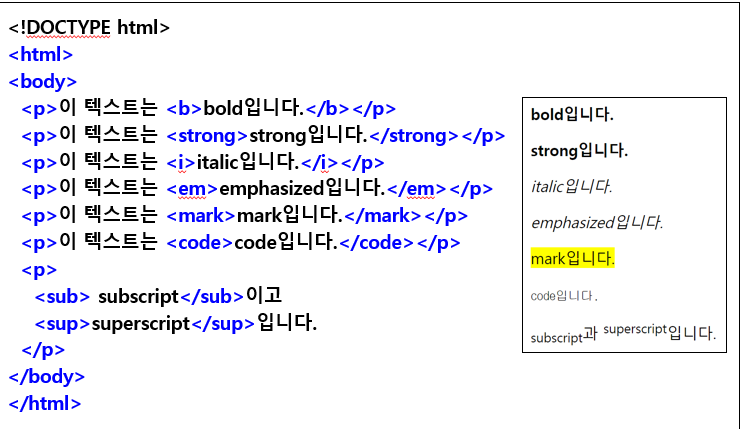
*텍스트 표시 방법*

<i>…</i> - 기울어진 텍스트(이탤릭 체)를 정의 한다.
<em>...</em> - i와 동일하게 이탤릭체로 표시하며 음성읽기 도구에서 볼륨이나 톤 등을 변경하여
강조해서 읽어준다.(웹 접근성에 기여)
예시문을 보도록 하자
<!doctype html>
<html>
<head>
<meta charset ="utf-8">
<title> test3</title>
<style>
pre{
font-size : 20px;
}
b{
font-size : 30px;
color : red;
}
span{
background-color : skyblue;
font-size : 30px;
color : white;
font-weight : bold;
}
#sp1{
font-style : italic;
color : red;
}
</style>
<script>
/* 기능처리 부분 */
기능처리하는 코드를 기술
</script>
</head>
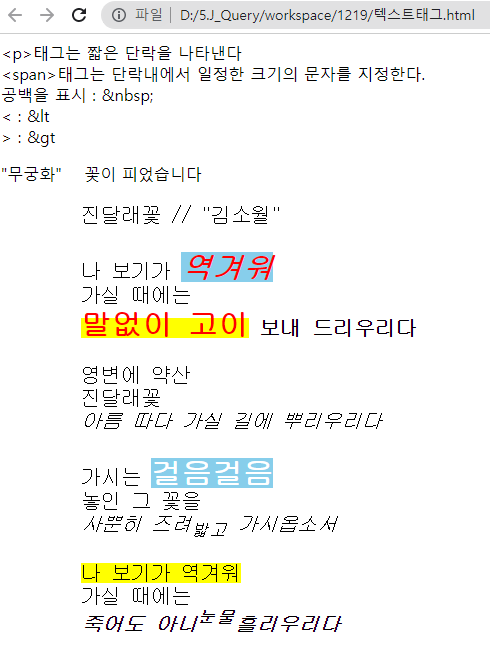
<body>
<p>태그는 짧은 단락을 나타낸다 <br>
<span>태그는 단락내에서 일정한 크기의 문자를 지정한다.<br>
공백을 표시 : &nbsp;<br>
< : &lt<br>
> : &gt<br>
<p>"무궁화" 꽃이 피었습니다</p>
<pre>
진달래꽃 // "김소월"
나 보기가 <span id ="sp1">역겨워</span>
가실 때에는
<mark><b>말없이 고이</b></mark> <strong>보내 드리우리다</strong>
영변에 약산
진달래꽃
<i>아름 따다 가실 길에 뿌리우리다</i>
가시는 <span>걸음걸음</span>
놓인 그 꽃을
<em>사뿐히 즈려<sub>밟고</sub> 가시옵소서</em>
<mark>나 보기가 역겨워</mark>
가실 때에는
<strong><em>죽어도 아니<sup>눈물</sup>흘리우리다</em></strong>
</pre>
</body>
</html>

결과를 보면 pre, b, span, #sp1을 style을 통해서 디자인을 할 수 있으며
font-size로 크기를 결정하고 color로 색을 바꾸고, background-color를 지정하여 하늘색 바탕이 나오는것을 볼 수 있다,
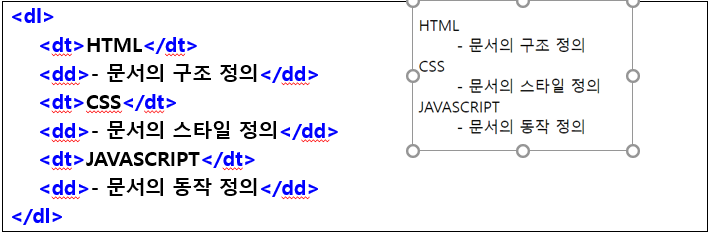
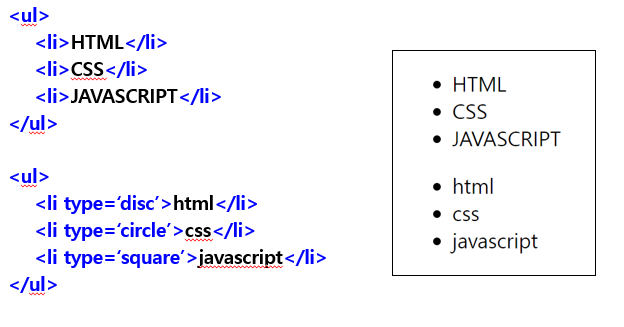
목록표시에는 리스트를 통해 항목들을 나열하는데 사용합니다.

<ul>은 순서가 없는 리스트로 li태그에 type 속성으로 리스트 표시모양을 설정할 수 있습니다.

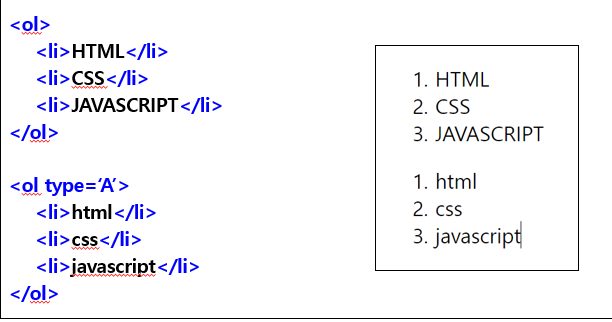
<ol>은 순서가 있는 리스트로 type속성으로 리스트 번호를 설정할 수 있습니다.

<dl>은 정의리스트로 항목정의와 그에 대한 설명이 표시되는 리스트이다